Как работать с изображениями в Figma
Простая инструкция: как добавить изображение в макет и отредактировать его без фотошопа.


Figma очень удобна для работы с изображениями: быстро обрезать, убрать фон или настроить цвет. А встроенные функции и плагин помогут ускорить их работу.
Как добавить изображение на макет
Перетащите изображение на макет с рабочего стола или из папки:
Скопируйте изображение, нажав Ctrl (⌘) + C, и вставьте его в макет, нажав Ctrl (⌘) + V:
Вы также можете копировать изображения из Интернета: щелкните правой кнопкой мыши любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
Функция Place Image может автоматически разместить изображение там, где оно должно быть:
- Создание пользовательских рамок в макете.
- Щелкните значок, выберите «Файл», затем нажмите «Поместить изображение». Или нажмите и удерживайте Ctrl (⌘) + Shift + K.
- Выберите любое изображение в появившемся меню.
- Добавляйте изображения в кадры по одному. Курсор отображает миниатюру текущего изображения.
Используя заливку, вы можете использовать изображение в качестве фона рамки или фигуры:
- Выберите рамку или форму.
- В панели инструментов блока «Заливка» нажмите на цвет и в появившемся меню в правом верхнем углу вместо «Сплошная» выберите «Изображение».
- В том же меню нажмите на черно-белое изображение и выберите любое изображение на компьютере.
Точно так же вы можете использовать изображение в качестве заливки обводки. Только вместо блока «Заливка» нужно перейти в блок «Обводка».

Редактор. Он пишет о дизайне, редактирует книги, шутит, смотрит аниме.
Настройки изображения
В Figma вы можете изменить свойства заливки любого изображения и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выберите любую иллюстрацию на макете, затем в блоке «Заливка» щелкните ее миниатюру.
Заполнить — изображение полностью заполняет доступное пространство.
Подгонка — изображение заполняет пространство так, что его можно увидеть целиком.
Обрезать – обрезает изображение и корректирует его видимую часть. При изменении размера может растягиваться.
Мозаика – все свободное пространство заполнено копиями изображения. Это свойство очень удобно использовать с шаблонами.
Пока в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фото не получится — для этого лучше всего перейти в Photoshop.
Настройки цветокоррекции в Figma:
- Экспозиция – экспозиция.
- Contrast – контраст.
- Saturation – насыщенность.
Ом Температура – температура.
Цвет - – оттенок.
- Highlights – интенсивность света.
- Shadows – интенсивность теней.
Маска слоя
С помощью маски слоя вы можете придать своему изображению индивидуальную форму для Figma:
- Создайте любую фигуру, выберите изображение на макете и поместите их друг на друга. Убедитесь, что изображение находится над фигурой на панели «Слои».
- Удерживая нажатой клавишу Ctrl (⌘), выберите фигуру и изображение, затем щелкните значок на панели инструментов.
- Чтобы изменить отображаемую часть изображения, просто выберите ее на панели «Слои» и измените ее размер на холсте.
Таким же образом можно заполнить изображением что угодно: от нескольких фигур до текста.
Полезные приёмы
Перевернуть изображение по вертикали можно с помощью сочетания клавиш Shift+H. По горизонтали — Shift+V.
Вы можете скопировать значок SVG с любого сайта Figma через браузер:
- Перейдите на страницу с нужным значком, щелкните правой кнопкой мыши и выберите «Просмотреть код». Справа откроется панель с HTML-кодом страницы.
- В окне кода на верхней панели нажмите на иконку и выберите нужную иконку на сайте.
Тег - Будет выделен в HTML-коде.
, чуть выше, щелкните по нему и скопируйте с помощью сочетания клавиш Ctrl (⌘) + C.
Быстро вырезать объект поможет плагин Remove BG, который автоматически удалит фон.
Комментарий к установщику плагина Remove BG :
- Перейдите на страницу плагина и установите его, нажав «Установить».
- Зарегистрируйтесь на remove.bg.
- На сайте нажмите на иконку профиля и перейдите в панель управления. В панели нажмите на «Ключ API», затем на кнопку «Просмотреть» и скопируйте полученный код.
- Перейдите в Figma, щелкните значок, перейдите к Удалить BG, нажмите Установить ключ API. В появившемся окне вставьте скачанный с сайта ключ и нажмите ОК.
Обратите внимание, что этот способ не подходит для удаления фона навсегда, так как плагин работает не идеально. Но если вам просто нужно показать идею, то Remove BG может сэкономить вам много времени.
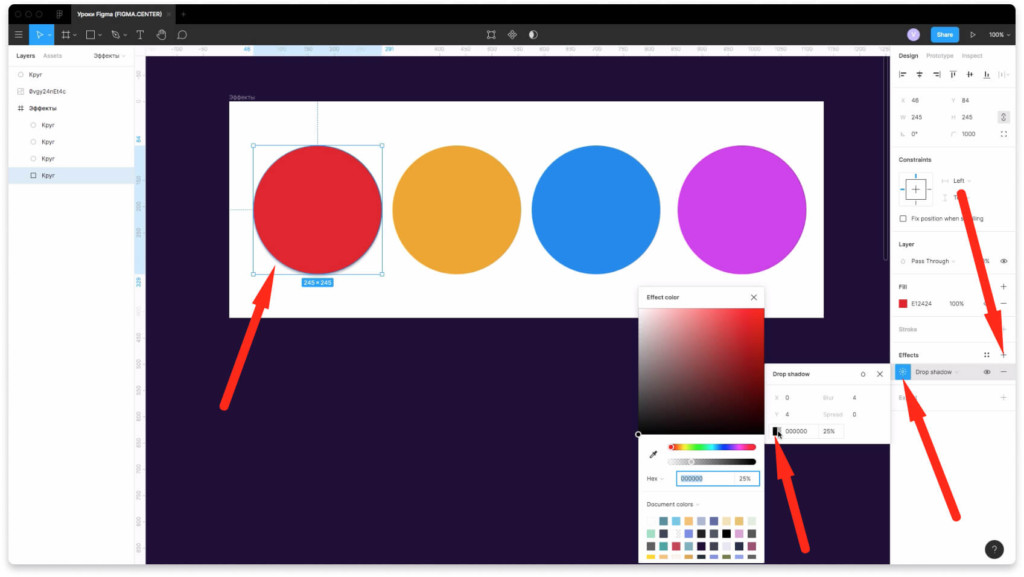
Как сделать внешнюю тень в фигме

Чтобы создать внешнюю тень на фигуре, выберите нужный элемент, например круг. В правой панели напротив надписи «Эффекты» нажмите на плюсик. По умолчанию будет надпись «Тень», что означает внешнюю тень.
Если вы хотите изменить настройки тени, щелкните значок солнца. Вы можете изменить значение тени по осям X и Y. Значение «Размытие» означает, что тень размыта. Значение «Спред» означает спред. Вы также можете изменить цвет и прозрачность, как показано на скриншоте выше.
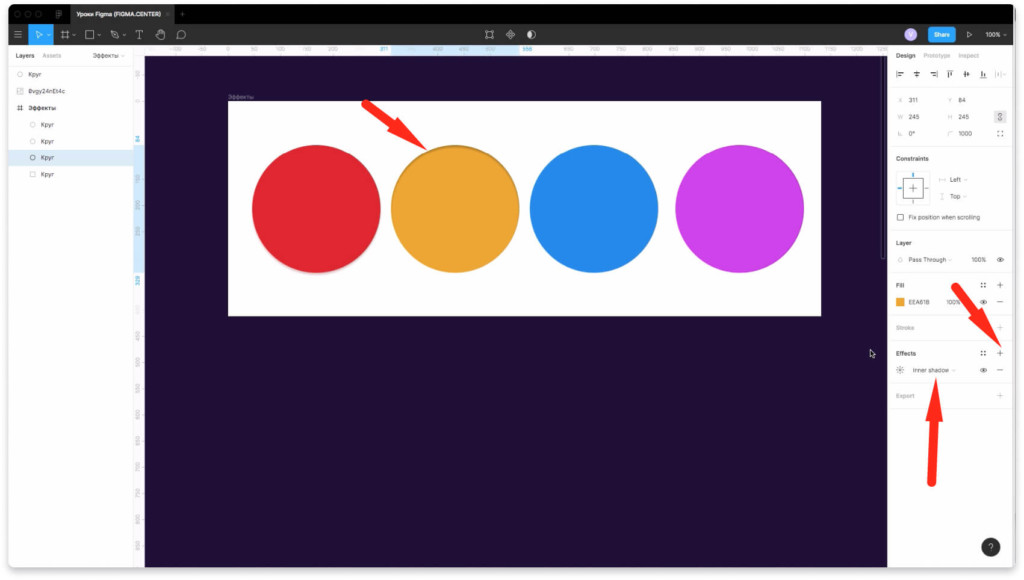
Как добавить внутреннюю тень в фигме

Чтобы добавить внутреннюю тень к любому объекту, выберите его и нажмите «+» рядом с меткой «Эффекты». Вместо значения «Тень» выберите из списка «Внутренняя тень», в результате чего получится внутренняя тень. Вы можете изменить настройки тени так же, как и для внешней тени, щелкнув значок солнца.
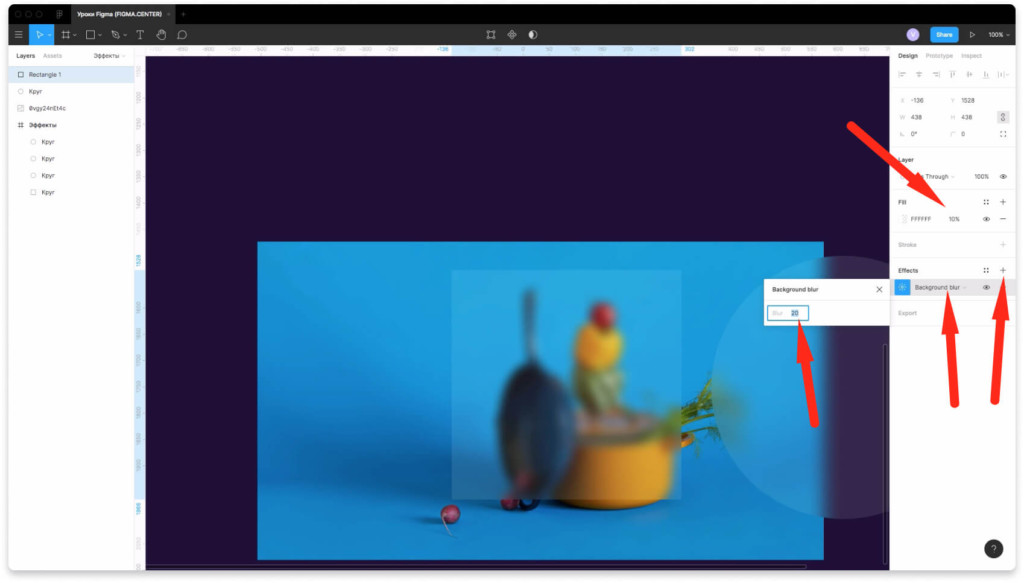
Как добавить размытие фона в фигме

Чтобы добавить размытие фона в Figma, щелкните значок плюса рядом с меткой «Эффекты». Выберите «Размытие фона» из списка. После этого внизу метки заливки уменьшите прозрачность. Например поставить 10%. В этом случае сработает размытие фона.
Вы можете увеличить размытие, щелкнув значок солнца в эффектах и увеличив число. В результате вы получите размытие фона под этим слоем. Чтобы увидеть размытие, можно разместить фото вниз.
Почему у некоторых людей не работает функция размытия фона? Просто потому, что вместо изменения прозрачности внизу метки «Заливка» они меняют прозрачность внизу метки «Слой». Нужно изменить прозрачность в заливке, тогда все будет нормально работать.
DISTRICT F
Сегодняшний пост не только об эффекте рваной, скомканной, состаренной бумаги, а о «бумаге» в целом: создание историй в виде бумажных коллажей, видео и картинок с «рваным» краем, состаренных текстур для воспроизведения фотографий в ретро-стиль и т.д. Первый – ниже.

NICHI / ios + android
Приложение предлагает большую библиотеку текстур, милых иллюстраций, наклеек и надписей для создания уникальных историй, коллажей, мудбордов и заставок на вашем смартфоне.
Включая различные бумажные наклейки, чернильные надписи, вырезки из газет, почтовые марки и шероховатые фоны, чтобы добавить подлинности любой фотографии. (Подробнее о NICHI я писал в этой статье).
PREQUEL / ios + android
P REQUEL, с другой стороны, «слоит» эффекты непосредственно на ваших фотографиях и видео (в распоряжении пользователя более сотни бесплатных стилей).
Итак, в данном контексте особый интерес представляют две вкладки: АЛЬБОМ (эффект состаренности потрескавшихся винтажных фото/видео) и, собственно, БУМАГА (текстурированные рваные края на фото/видео).
Более полный обзор приложения здесь.
STORYLUXE / ios
S TORYLUXE позволяет легко создавать фото- и видеоистории. В бесплатной версии более двухсот готовых рамок и шаблонов, в том числе на бумажную тематику (вкладки БУМАГА и КОЛЛАЖ): с рваными краями, качественными зернистыми текстурами, рамками в виде кустарных коллажей.
PICSART / ios + android
Это популярное приложение для создания творческих образцов, редактирования фотографий и компоновки коллажей также имеет огромную (кстати, регулярно обновляемую) коллекцию изображений PNG.
Среди них десятки наклеек в виде различных листов и кусочков бумаги с мятой, смятой, обожженной фактурой, а также газетные и книжные вырезки, порванные рисунки, фотографии и многое другое.
Все это легко найти во встроенном поисковике PICSART, набрав словосочетание «рваная бумага».
INSTAGRAM / ios + android
Однако вы ни в коем случае не ограничены только вышеупомянутыми приложениями.
10 лайфхаков в работе с Figma
Мы — студия Mish, специализирующаяся в основном на разработке веб-сайтов и мобильных приложений. В прошлом году мы полностью перешли со Sketch на Figma, уже освоились в новом редакторе и он нам очень нравится. Рассказываем, какие лайфхаки мы используем, чтобы сделать нашу работу в Figma более эффективной.
Статья будет полезна как новичкам, так и опытным пользователям.
На небольших проектах мы делаем всю работу в одном файле: храним черновики, концепты и окончательные макеты с компонентами. Для того, чтобы разработчик и клиент понимали, где макет готов к верстке, а где черновик концепции, мы разбиваем файл на страницы.
Список страниц разбит на условные разделы. Для лучшего чтения используем эмодзи, а названия страниц обыгрываем пробелами с начала строки. Получается что-то вроде конструкции с вложенностью.
На самом деле эта структура является лишь визуальным решением, так как Figma не позволяет создавать дополнительные уровни вложенности на страницах. В качестве заголовка раздела используется пустая страница.
Вот несколько примеров такой структуры.
С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
Чтобы тексты сохранялись при изменении состояния элементов, слои текстовых элементов должны иметь одинаковое имя. Это полезно при изменении состояния кнопок, элементов списка и вводов.
Чтобы это работало, слои текстовых элементов должны иметь одинаковые имена, например «Заголовок» и «Заголовок», как в примере ниже.
Чтобы быстро заполнить фигуру логотипом, флагом или аватаром, эти изображения удобно хранить как цветовые стили.
Это удобно, если вам нужно найти и заменить устаревший цвет или шрифт или заменить все экземпляры компонентов новыми.
Вы также можете использовать этот метод для переноса основного компонента в другой файл. Как — читайте следующий совет.
В Figma нет встроенной возможности переноса основного используемого компонента в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ ускорить этот процесс.
Для этого вам нужно:
- Скопировать основной компонент в нужный файл;
- Прикрепить этот файл как библиотеку к текущему;
- Выбрать любой экземпляр старого главного компонента;
- Через меню панели инструментов Instance заменить выбранные экземпляры новым компонентом;
Умный! Осталось проверить все экземпляры на отсутствующие тексты и стили, а для того, чтобы тексты сохранились при замене компонента, назвать слои на обоих подключаемых компонентах одинаковыми (об этом мы писали выше).
По такому же принципу можно переносить цвета и стили текста из одного файла в другой. Для цветовых стилей вы также можете использовать плагин Style Organizer или его аналог.
Если список выкладывается автоматически, работать с ним становится гораздо удобнее: можно быстро увеличить количество строк с помощью Cmd+D или удалить строки в середине списка, при этом отступы между элементами сохранятся.
Autoflow
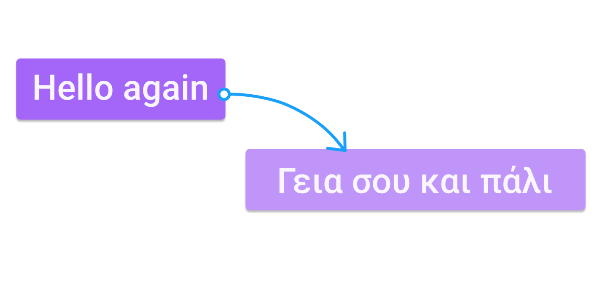
Плагин позволяет создавать изогнутые связи между объектами, артбордами и позициями в 2 клика. С помощью этого инструмента легко проиллюстрировать связи между экранами и схемами переходов со страницы на страницу.
Avatars

С помощью плагина можно генерировать аватары вымышленных людей в заданной дизайнером области (прямоугольник, звезда, многоугольник и т.д. Плагин поддерживает множественную загрузку.
BeatFlyer Lite

Этот плагин позволяет дизайнеру создавать анимационные эффекты всего несколькими щелчками мыши. Вы можете добавить к анимации столько эффектов, сколько захотите.
Blobs

Одним из трендов современного дизайна является цветовое решение в виде капель (кривых Безье). Плагин “Blobs” позволяет контролировать уникальность фигуры, количество баллов и т.д.
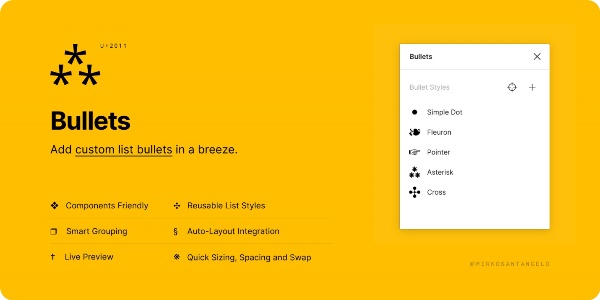
Bullets

Макет редко обходится без создания списков. Плагин Bullets позволяет создавать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте в своем проекте.
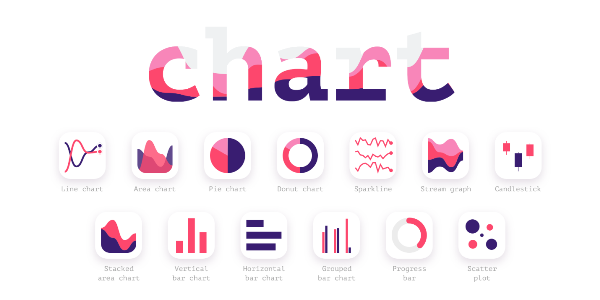
Chart

Плагин Chart позволяет создавать диаграммы различной формы. Работает со случайными данными и данными клиентов. Поддерживается копирование и вставка из Google Sheet, Excel, Numbers, что значительно сокращает время обработки данных.
Charts

Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Это своего рода аналог Chart, поэтому вам нужно решить, какой плагин вам больше подходит.
Chroma

Плагин Chroma позволяет создавать цветовые стили. Вам нужно выбрать объекты с заливкой, запустить плагин и цветовые стили будут сгенерированы автоматически. Это удобно, когда вам не нужно искать нужные цвета, вы можете выбрать из сгенерированных.
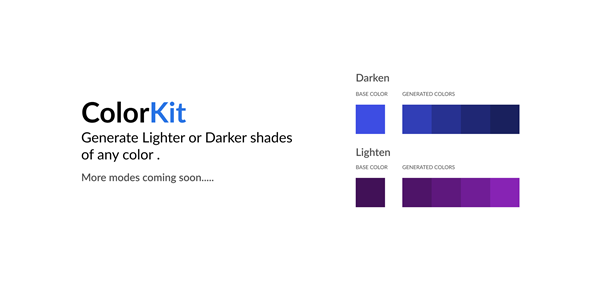
Color Kit

Используя плагин Color Kit, вы можете генерировать оттенки выбранного цвета от темного до светлого. Ранним дизайнерам приходилось использовать сторонние программы и приложения. Теперь вы можете получить 50 оттенков синего прямо в Figma.
Content Buddy

Многие дизайнеры сталкивались с ситуацией, когда им нужно редактировать один и тот же текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет отдельно и вносить изменения. А вот плагин Content Buddy позволяет организовать авторедактирование в 50 макетов одновременно!
Content Reel
Этот плагин избавляет дизайнера от необходимости придумывать «теневой текст» для макета. Content Reel генерирует как текст, аватары и имена пользователей, номера телефонов и адреса электронной почты, названия компаний и URL-адреса.
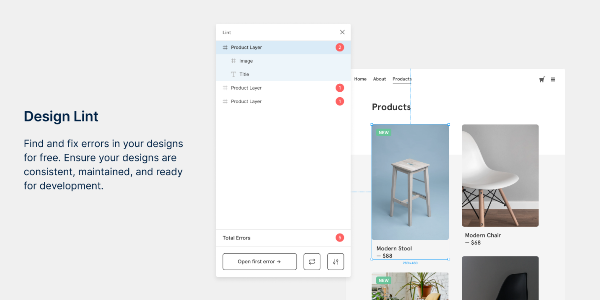
Design Lint

Многим дизайнерам знакома ситуация, когда после отправки макета разработчики обнаруживают несоответствия — несоответствия цветов, шрифтов, заливок и т. д. Дизайн Lint спасает дизайнера от подобных ошибок. Он тщательно проверяет макет и автоматически исправляет несоответствия. Инструмент работает динамично и учитывает исправления, уже внесенные дизайнером во время проверки.
Плагин позволяет работать над макетом, не зацикливаясь на мелких ошибках и пятнах.
Design System Organizer
Этот инструмент позволяет группировать элементы вместе в удобном интерфейсе. Таким образом, вы можете упростить структуру без утомительной работы. Это означает, что дизайнеру больше не нужно вручную прописывать пути типа «Иконки/Мелкие/Состояния/По умолчанию». Если вы переименуете имя группы, это имя автоматически изменится для всех компонентов и стилей.
Dot Grid

Плагин для тех, кто работает с сетками. С его помощью вы можете декорировать сетку стежков по выбранным параметрам (ширина, длина, цвет, разрывы). Точечная сетка поможет заполнить пустоту заниженной привлекательностью.
Figmotion

Один из многих инструментов анимации в нашей подборке. С его помощью вы можете добавлять анимационные эффекты в макет прямо в Figma, не переходя на сторонние инструменты.
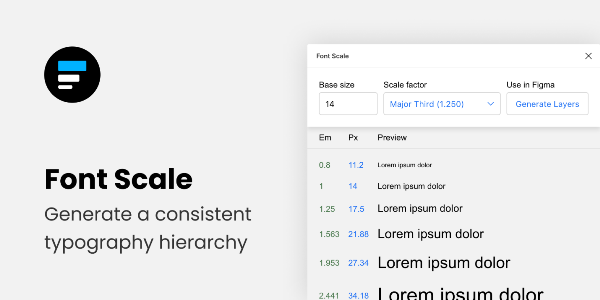
Font Scale

Это плагин для начинающих дизайнеров, которые еще не приобрели навык автоматического определения «на глаз» пропорций шрифтов. Масштаб шрифта позволяет быстро создать последовательную типографскую иерархию.
GiffyCanvas
Без этого плагина дизайнер должен создавать изображения с расширением GIF в отдельной программе, а затем загружать их в прототип. Плагин GiffyCanvas позволяет создавать GIF-файлы прямо в Figma. Вам просто нужно загрузить изображения, из которых должна появиться гифка, и задать четкие параметры.
Humaaans for Figma

Добавив плагин Humaaans for Figma, вы сможете использовать огромную библиотеку человеческих иллюстраций. Вы можете работать с этими иллюстрациями прямо в Figma, комбинируя их для создания новых изображений. Плагин позволяет менять прически и одежду, добавлять разные окружения.
Image tracer

Плагин Image Tracer помогает конвертировать черно-белые растровые изображения в кривые, чтобы вы могли вносить изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
Isometric

Плагин Isometric позволяет создавать изометрические проекции вашего дизайна прямо в Figma, без использования Photoshop и других графических программ.
LilGrid

Плагин LilGrid поддерживает порядок в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет максимально аккуратно организовать рабочее пространство. При этом LilGrid не будет изменять элементы дизайна, а лишь поможет расположить их на холсте.
LottieFiles

Плагин LottieFiles позволяет украсить ваш прототип анимацией. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные изображения в формате SVG высокого качества.
Mapsicle

Нужна ли прототипу карта? С плагином Mapsicle вы можете создавать карты и вставлять их в заданную область. В этом случае можно использовать набор стилей и поиск по координатам.
Material Palette

Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь вы можете создавать палитры прямо в Figma, экономя время и силы. В настоящее время в плагине есть три типа палитр: настоящий монохромный, монохромный и материальный.
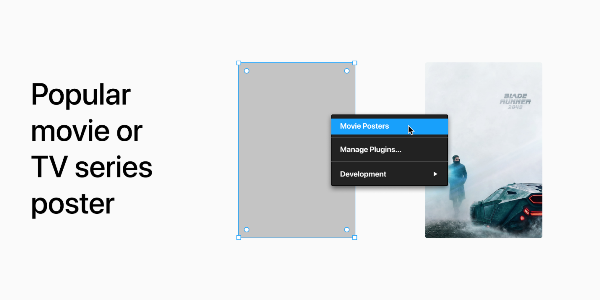
Movie Posters

Movie Posters — полезный плагин для тех, кто создает тематический сайт фильмов, сериалов и сериалов. Постер популярного в настоящее время фильма, сериала или телепередачи загружается в векторный объект, созданный дизайнером.

Если вы любите экспериментировать и «играть с цветами», плагин Palette для вас. Искусственный интеллект генерирует автоматические палитры. Вы можете блокировать цвета, менять их местами. Плагин постоянно обновляется, в него добавляются новые варианты палитры, что позволяет экспериментировать на полную катушку.
Status
Плагин Status позволяет вам отмечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает сложно понять, какие страницы готовы к реализации, а какие еще находятся в разработке. Используйте плагин Status, чтобы решить эту проблему.
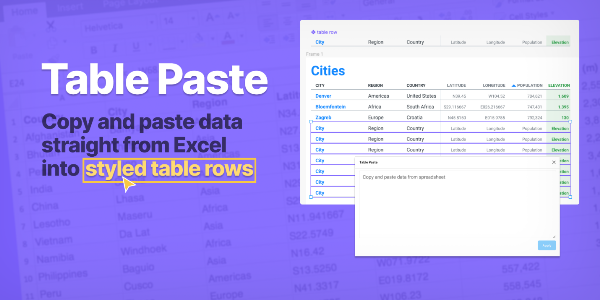
Table Paste

Table Paste — еще один плагин для таблиц, который позволяет переносить данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто — нужно создать свой стиль таблицы, затем перенести данные из Excel, они автоматически стилизуются.
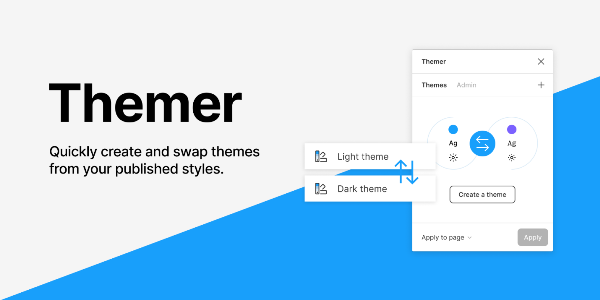
Themer

Дизайнеры знают, как сложные макеты отнимают много времени и утомительны, когда дело доходит до смены тем. С плагином Themer вы можете создавать «темы», присоединяя к ним стили из библиотек. А затем изменить стиль одним щелчком мыши.
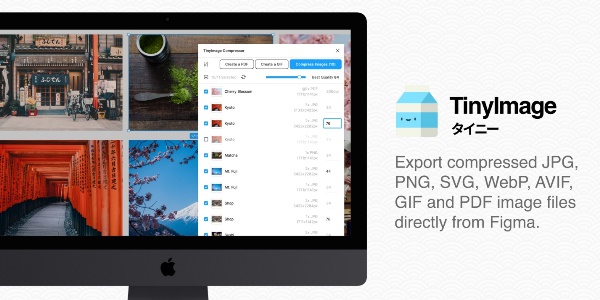
TinyImage Compressor

Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжимать их по размеру без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически конвертирует несколько загрузок в ZIP-папку. Правда, у плагина есть лимит бесплатного сжатия в 15 файлов, после чего нужно покупать лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate

Плагин Translate автоматически переводит интерфейс на выбранный язык. Пока что количество языков ограничено, но расширение имеет огромный потенциал.
Tumble

Плагин Tumble добавит эффект гравитации и прикрепит объекты к нижней границе кадра. Таким образом, вы можете быстро создавать забавные узоры, которые «работают с силой Ньютона».
Unsplash

Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Вы можете использовать случайные изображения или искать в расширении соответствующую тему.
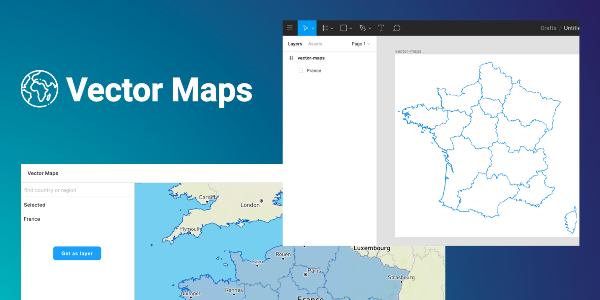
Vector Maps

Используя векторные карты, вы можете загружать векторные карты в макеты. Для выбора страны или региона просто введите название в поиск или выберите на карте. Карта импортируется в Figma как отдельный фрейм.
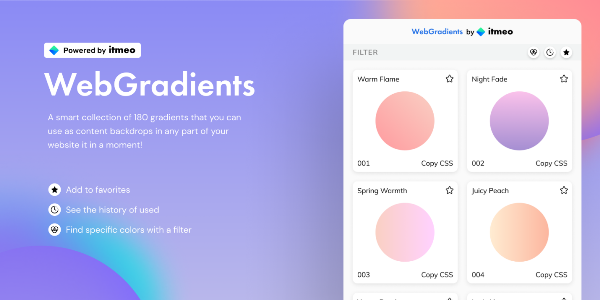
Webgradients

В плагине Webgradients встроенный фильтр позволяет выбирать сочетания цветов для создания градиентов. Созданные градиенты можно добавлять в избранное, чтобы сэкономить время при выборе при работе на разных страницах одного макета.
Wire Box

Плагин Wire Box позволяет вам конвертировать высокоточный макет в варфреймы, помогая вам сосредоточиться на UX, а не на UI. Конечно, работать в hi-fi системах быстрее и проще, но иногда приходится возвращаться к лоу-фай. Изменение цвета прототипа на призрачно-розовый означает, что прототип уже находится в варфрейме.
Детали Урока
- Программа: Adobe Illustrator CS3 – CS6
- Сложность: средняя
Ом Автономность: 1 час
Хотели бы вы изобразить билет в кино, который использовался в нашем мире несколько десятков лет назад? Если да, то давайте начнем, и вы обязательно освоите замечательные инструменты Illustrator и создадите свою собственную впечатляющую и красивую работу! Откройте программу, создайте новый документ и приступайте к работе.
Шаг 1
Возьмите Инструмент «Прямоугольник» (М) и нарисуйте прямоугольник ниже, залитый светло-коричневым цветом.

Возьмите Инструмент «Эллипс» (L) на панели инструментов и нарисуйте маленький круг, залитый любым цветом (для своей работы я выбрал чёрный). Выключите петлю. Поместите этот круг в верхний левый угол прямоугольника, как показано на изображении ниже. Мы будем использовать его позже для создания перфорации. (Указания, показанные на рисунке, даны только для ознакомления и не являются обязательными для урока.)


Шаг 3
Выберите два черных круга и перейдите в Объект > Переход > Создать (Command + Alt/Option + B).

Выбрав результирующий переход, перейдите в «Объект»> «Переход»> «Параметры перехода» и измените интервал в указанных шагах и количество шагов на соответствующее значение, чтобы получить следующее изображение.

Создайте следующий бленд-объект на противоположной стороне прямоугольника.

Шаг 5
Скопируйте коричневый путь и вставьте его вверху (Command + C, затем Command + F). Измените цвет контура на зеленый и отключите заливку для копии прямоугольника.

В палитре «Внешний вид» нажмите кнопку «Добавить новый эффект» и выберите «Контур» > «Смещение контура».

Введите соответствующие значения, чтобы получить следующий результат.

Запустите команду Объект > Разобрать внешний вид.

Шаг 6
Нарисуйте следующие пути зеленым цветом с помощью Pen Tool (P). Сделай сам, потому что это легко.

Теперь нарисуйте еще три прямоугольника, которые нам понадобятся позже в уроке. Назовите их: «1», «2» и «3», как показано на картинке. Мы процитируем их. Отключите их все.

Шаг 7
Вернитесь по коричневой дорожке.

Нарисуйте четыре эллипса ниже, используя Инструмент «Эллипс» (L).

Выберите обе смеси.


Шаг 8
Увеличьте масштаб, чтобы найти и удалить круги, которые пересекаются с четырьмя эллипсами, показанными ниже.

Также удалите все круги над центральным вырезом билета.

И после совершенных манипуляций вы получите следующий результат.

Шаг 10
Теперь нам предстоит работать с текстом. Возьмите Text Tool (T), измените цвет заливки на красный и введите любой текст, который вам нравится. Поскольку мы разыгрываем билет в кино, я выбрал текст: «ADMIT ONE», что в переводе с английского означает, что по этому билету авторизован только один человек. Поверните получившийся текст с помощью команды Object > Transform > Rotate, как показано ниже. Поместите текст в центр, указанный на схеме красной стрелкой, и выберите соответствующие параметры в палитре символов.

Выделите текст с прямоугольником «1», нажмите на границу прямоугольника «1» Инструментом «Выделение» (V).

И отцентрируйте текст по горизонтали и вертикали с помощью панели «Выравнивание».

Сместите текст немного вправо, чтобы придать изображению больше красоты.

Остальные тексты выполняются так же, как показано ранее, с использованием полей «2» и «3». Создавайте их сами по своему желанию.

Шаг 11
Скопируйте и вставьте коричневый путь (Command + C, затем Command + B).

Переместите копию немного влево и вверх. Залейте его более светлым цветом.

Скопируйте основной путь коричневого билета и вставьте его снова (Command + C, затем Command + B). Теперь сдвиньте его немного вправо и вниз. Залейте эту новую копию серым цветом. Таким образом, вы получите достаточно тонкий билет с ненулевой толщиной.

Шаг 12
Инструментом «Прямоугольник» (М) нарисуйте прямоугольник немного больше основного коричневого контура, затем залейте его радиальным градиентом, показанным ниже.

Не снимая выделения с прямоугольника, в палитре «Внешний вид» нажмите кнопку «Добавить новый эффект» и выберите эффект «Художественный» > «Губка».

Установите необходимые значения для эффекта, показанного на схеме ниже.

Нажмите кнопку «Добавить новый эффект» еще раз, на этот раз выберите эффект «Текстура» > «Зернистость». Точно так же установите для него значения.

Поместите эффекты на заполнитель. Другими словами, ваш билет должен напоминать текстуру бумаги.

Выбрав коричневый путь, поместите его над прямоугольником, к которому вы только что применили эффекты.


Шаг 13
Преобразуйте текст, напечатанный на чеке, в контуры, используя меню «Текст» > «Создать контуры» (Command + Shift + O).

При желании вы можете изменить цвета текста и зеленой линии. Глядя на пост после применения эффектов, я решил, что вишневый текст и травянистые линии будут смотреться намного эффектнее. Следуйте собственному вкусу и представлению о красоте.

Все строки и тексты, напечатанные на билете, после выделения сгруппируйте (Command+G). Затем в палитре Transparency измените режим наложения на Color и установите непрозрачность примерно на 95%, как показано для этой группы.

Шаг 14
Теперь применим к билету гранжевую текстуру. Я использовал для этого фотографию асфальта, сделанную на улице.

Выберите «Файл» > «Поместить», чтобы вставить фотографию в свою работу.

Object > Live Trace > Trace Options — это команда, которую вам нужно выполнить на следующем шаге. Запустите его и установите значения трассировки, как показано на диаграмме ниже. Не забудьте также установить параметр «Игнорировать белый» (обозначен стрелкой). После этого нажмите кнопку, чтобы начать трассировку.

Шаг 15
Преобразуйте получившиеся объекты в векторные контуры с помощью кнопки «Разработка» на панели управления. Затем измените заливку всех получившихся объектов на светло-серую.

Инструментом «Прямое выделение» (А) выберите пути за пределами билета. Сделайте грубый выбор, на глаз.

Дважды щелкните кнопку Удалить на клавиатуре.

Удалите пути, которые находятся за пределами заявки. Они больше не нужны. Как было сказано выше, не стоит пытаться удалить все без исключения пути от tutelka до tutelka. Просто сделайте это примерно.

Шаг 16
Теперь нам нужно разместить векторные пути, полученные из текстуры, поверх текста и травянистых линий билета. Для этого выделите как группу текста и линий, так и группу светло-серых контуров, состоящую из текстуры.

Затем в палитре прозрачности откройте контекстное меню и выберите команду «Создать непрозрачную маску».

Установите флажок. указано стрелкой.

Шаг 17
Теперь давайте применим новую гранжевую текстуру ко всему билету. Для этого я использовал фото потолка ванной комнаты, который давно требует ремонта, хотя и создает интересные фактуры (Правда, Саша?). Также поместите это фото над билетом.

Фото нашего потолка получилось слишком темным. Если ваша фотография такая же, я рекомендую вам осветлить ее перед использованием. Если у вас установлен подключаемый модуль Astute Graphics Phantasm CS, перейдите в Эффект > Phantasm CS Studio > Яркость/Контрастность и установите соответствующие значения яркости.
После применения плагина выполните команду Object > Expand Appearance.

Также обведите новое изображение, как вы делали на один шаг выше. Варианты трассировки показаны на диаграмме ниже.

Выполните для полученной текстуры команду Object > Expand Appearance.

Установите маску прозрачности в палитре прозрачности, как показано на рисунке. Эта маска применяется ко всем ранее выполненным заданиям. Другими словами, ко всем объектам билетов.

Шаг 18
Поставьте билет на уголок, выполнив команду Object > Transform > Rotate.

Чтобы создать тень билета, сначала нарисуйте показанный путь. Сделайте контур белым, отключите контур, установите прозрачность на ноль.

Над этим контуром нарисуйте еще один поменьше со светло-серой заливкой и 100% прозрачностью.

Давайте создадим еще один прямоугольник, вытянутый в горизонтальном направлении, как показано на рисунке ниже. Залейте новый объект вертикальным линейным градиентом от светло-коричневого (R=230, G=218, B=202) до белого.

Примените к этому прямоугольнику режим наложения «Умножение» на панели «Прозрачность» («Окно» > «Прозрачность»).

В результате применения этого режима наложения белый цвет становится прозрачным.
Шаг 4
Переместите заполненный градиентом прямоугольник вниз, удерживая клавиши Shift и Option/Alt, что приведет к дублированию объекта.

Несколько раз используем сочетание клавиш Cmd/Ctrl+D, чтобы последовательно повторить последнее действие, то есть сдвинуть и продублировать прямоугольник.

Выделите все горизонтальные прямоугольники с градиентной заливкой. Дважды щелкните значок инструмента «Морщины» на панели инструментов Illustrator. Этот инструмент находится в той же группе, что и инструмент «Ширина». В открывшемся диалоговом окне задайте параметры, показанные на рисунке ниже.

Сделайте горизонтальные движения с помощью инструмента Ride вдоль краев прямоугольников. В результате мы получим искаженные пути, как показано на рисунке ниже.

Откройте панель «Образцы» («Окно» > «Образцы») и выберите узор USGS 22 Gravel Beach, перейдя к «Открыть библиотеку образцов» > «Узоры» > «Основная графика» > «Базовая графика_текстуры» > «USGS 22 Gravel Beach» в контекстном меню панели «Образцы».

Этот узор состоит из кругов, которые имеют черную обводку. Для наших целей этот цвет не подходит, поэтому приходится модифицировать узор. Перетащите узор с панели «Образцы» в рабочую область.

Разблокируйте прямоугольник без заливки или обводки на панели «Слои». Выберите всю группу с белым узором, затем перетащите ее на панель «Образцы».

Используя описанную технику, создайте еще один узор. На этот раз его элементы должны иметь нейтральную серую линию (K=40).

Шаг 9
Вернемся к нашей векторной текстуре картона. Скопируйте нижний сплошной прямоугольник и вставьте его на передний план (Cmd/Ctrl + C; Cmd/Ctrl + F). Разместим этот прямоугольник над всеми созданными объектами.

Теперь нанесите на него узор с белыми предметами.


Уменьшим прозрачность до 50% в панели Transparency.

Дублируйте прямоугольник с белой текстурой. Применим к новому объекту узор с серыми элементами. Установите для этой текстуры прозрачность 100%.


Примените режим наложения Multiply к текстуре серых точек и при необходимости уменьшите непрозрачность.

Поздравляем! Это все! Текстура картона готова.

Теперь вы можете использовать его в своих проектах. В качестве примера я хотел бы показать абстрактный векторный фон, который я создал из картонных цветов.

Шаг 2
Инструментом «Прямоугольник» (М) создайте прямоугольник со светло-серой заливкой и без обводки.

Возьмите инструмент «Деформация» (Shift + R). Параметры этого инструмента на данном этапе работы показаны на рисунке ниже. Чтобы открыть диалоговое окно «Параметры инструмента деформации», дважды щелкните значок инструмента на панели «Инструменты» или нажмите клавишу «Ввод».

Теперь искажаем нижний край прямоугольника, придавая ему произвольную волнистую форму.

Скопируйте полученную фигуру и вставьте копию впереди (Cmd/Ctrl + C; Cmd/Ctrl + F). Заполните верхнюю форму вертикальным градиентом, состоящим из двух оттенков серого или другого цвета, если вы хотите цветную бумагу.

Выделив верхнюю фигуру и не меняя параметры инструмента «Деформация», давайте немного сдвинем ее нижний край вверх.

Скопируйте нижнюю фигуру и вставьте ее (Cmd/Ctrl + C; Cmd/Ctrl + B). Перекрасьте нижний объект в темно-серый цвет. На рисунке ниже видимость первых двух форм временно отключена для наглядности.

Скопируйте последнюю фигуру и вставьте ее снова. Перекрасьте новый объект в белый цвет и немного переместите копию вниз с помощью клавиши со стрелкой вниз.

Выберите темно-серый и белый объект, затем перейдите в «Объект» > «Переход» > «Создать», затем «Объект» > «Переход» > «Параметры перехода» и установите количество шагов. Думаю, 30 шагов будет достаточно для наших целей.

Чтобы сделать бумажную тень полупрозрачной на любом фоне, примените режим наложения «Умножение» к объекту наложения на панели «Прозрачность».

Обычно края рваной бумаги не прилегают к поверхности равномерно, поэтому тень не будет выглядеть ровной, как сейчас. Чтобы изменить форму тени, заблокируйте темно-серую фигуру, включенную в объект наложения, и выберите белую фигуру на панели «Слои».

Возьмите инструмент «Деформация» и немного измените его настройки, отключив параметры «Детализация» и «Упрощение». Это даст нам возможность не создавать новых точек на пути при его деформации. Одинаковое количество баллов за объекты, входящие в смесь, избавляет нас от артефактов. Теперь давайте изменим форму нижнего края белой фигуры с помощью инструмента «Деформация». Местами приближая путь к темно-серой форме, а местами удаляя его.

Теперь вы можете включить видимость первых двух объектов на панели «Слои».

Если тень выглядит слишком грубой и жирной, вы можете уменьшить непрозрачность белого объекта со 100% до 0% на панели «Прозрачность».

С той же целью вы также можете осветлить верхнюю фигуру, включенную в объект слияния. Тень из бумаги готова.
Выберите светло-серую фигуру, затем возьмите инструмент Ride Tool и откройте его диалоговое окно. Настройки инструмента, которые я выбрал экспериментально, показаны на рисунке ниже.

Нарисуйте нижний край выбранной фигуры в горизонтальном направлении.

Это искажение действительно похоже на край разорванной бумаги. Теперь все, что нам нужно сделать, это выбрать самую верхнюю фигуру и таким же образом обработать ее нижний край.

Эффект рваной бумаги готов! Это довольно популярная техника в графическом дизайне. В качестве примера используется шаблон абстрактной инфографики от Shutterstock.

Настраиваем
документ
Давайте
начнём с зарисовки элементов нашего узора. Я зарисовала тему к Хэллоуину по мотивам
Kawaii, с которой
мы будем работать. Вы можете самостоятельно нарисовать скелеты, мумии, ведьм, Франкенштейна, Дракулу и пугающий текст или использовать те рисунки, которые нарисовала я.
Помните, что
итоговая работа будет чёрно-белой по трём причинам: это стильно, дешевле
напечатать в одном цвете, и детям будет весело раскрашивать получившийся
рисунок.


Откройте новый
документ в Illustrator CC (Command-N). Мы хотим создать монтажную область такого
размера, с которым сможем работать. В целом размер не важен, если он не
слишком маленький или большой. Сейчас
создадим монтажную область 600 х 600 пикселей. Дайте ей название и поместите (Файл
> Поместить) зарисовку на нашу область, подогнав масштаб под параметры
документа.


Заблокируйте
«Слой 1» на панели Слоёв и Создайте новый слой, дав ему название «Рисунок».


Создаём кавайную летучую мышь
Характерная черта японского стиля Kawaii – жирные контуры и вариации штрихов
на рисунке. Поэтому мы
сосредоточимся на формировании наших
элементов посредством изменения Толщины обводки. Я нарисую первых двух
персонажей с вами и расскажу вам обо всех остальных.
Инструментом
«Эллипс» (L) вчертите
круглые формы, формируя мышь – заливка на 0, чёрная обводка на 0. Подгоните масштаб,
трансформируйте и поверните несколько
эллипсов, чтобы они вписались в эскиз.


Для создания
крыла выделите три эллипса под крылом и используйте функцию Объединения на панели Обработки контуров. Выделите фигуру эллипса за новой фигурой
и нажмите на «Минус нижний» на панели Обработки контуров. Удалите нижнюю обрезанную фигуру.




Для создания
ушей Инструментом «Прямоугольник» (М) нарисуйте блок с правой стороны от эллипса
уха и нажмите на Вычитание переднего на панели Обработки контуров, чтобы мы
смогли вырезать фигуру уха.


Для
внутреннего крыла Инструментом «Дуга» нарисуйте дугу от одного края к другому.


Для рта используйте
Инструмент «Эллипс» (L) (заливка на 0, чёрная обводка толщиной
3) и перейдите в Объект > Разобрать, чтобы превратить контур в фигуру. Затем, как и для уха, создайте прямоугольник, чтобы покрыть верхнюю половину
контура рта и нажмите на Вычитание переднего на панели Обработки контуров.


Используйте Инструмент
«Перо» (Р), чтобы вручную нарисовать клыки.
Отрегулируйте
и расположите части тела по своему усмотрению. Затем заполните фигуры цветом. Вы увидите, что я заполнила свою мышь чёрным цветом с белой обводкой и
Скруглёнными углами (на панели Обводки).
Выделите ухо,
крыло, глаз и клык: Alt-Shift-перетащить для копирования и с выделенными
копиями перейдите в Объект > Трансформировать > Зеркально отразить элементы
(по вертикальной оси). Вы можете перетащить их в нужную область.
Наконец, Сгруппируйте
(Command-G) все формы мыши
вместе.


Создаём кавайного паука
Переходим к пауку. Голова паука очень похожа на голову мыши. Я добавил звездочку в качестве учеников с помощью инструмента звездочки. Для веб-канала я использовал инструмент сегмента линии () с толщиной штриха 3 и следующими настройками: закругленный конец и угол, наклонная линия: наклонная 1/зазор 5.


Для ног создайте овал Инструментом “Эллипс” (L) и перейдите в Объект > Контур > Добавить опорные точки. Разрежьте ножницами (C), как показано ниже. Удалите нижнюю часть эллипса и преобразуйте концы оставшейся части в круглые заглушки на панели «Обводка».


Скопируйте ногу: Alt-Shift-перетащите, чтобы создать остальные три ноги. Затем отрегулируйте лестницу и поверните каждую ногу, чтобы пропорционально вписаться в эскиз. После этого выделите все четыре ноги и Инструментом «Зеркальное отражение» (О) установите опорную точку (голубой ползунок) в центр тела паука.
Дважды щелкнув инструмент на панели инструментов, мы можем получить доступ к окну расширенных настроек зеркального отображения. Выберите «Вертикальный» и нажмите «Копировать». Теперь у нас есть зеркальная копия выделения.
Сгруппируйте (Command-G) все элементы паука вместе.


Создаём кавайную сладкую кукурузу
Инструментом «Эллипс» (L) нарисуйте длинный овал. Перейдите в Эффект > Деформация > Дуга, установив Горизонтальный изгиб на 61%. Нажмите «ОК».


Чтобы перекосить базы, выберите Free Transform Tool (E) на панели Tools и выберите Free Distort, чтобы изменить фон. Инструмент «Свободное преобразование» имеет новый виджет, который позволяет вам контролировать деформацию объектов естественным образом.




Перетащите, удерживая Shift-Alt, чтобы создать копию, и уменьшите масштаб, чтобы создать небольшую искру. Затем расширьте внешний вид (Объект > Разобрать внешний вид) двух блесток.
Инструментом «Эллипс» (L) создайте глаза. Чтобы создать улыбку, также используйте Инструмент «Эллипс» (L) с чёрной обводкой и без заливки. Инструментом «Ножницы» (C) на панели «Инструменты» разделите его пополам и примените «Скругленные заглушки» на панели «Обводка». Используйте Инструмент «Отрезок линии» (), чтобы разделить контур объекта. Выделив обе линии, перейдите в Эффект > Деформация > Дуга вниз с горизонтальным изгибом 35%. Разберите конструкцию из двух линий.
Прежде чем сгруппировать наши элементы, вам может понадобиться правильно расположить элементы. Сгруппируйте (Command-G), когда закончите.


Создаём кавайную тыкву
Инструментом «Эллипс» (L) нарисуйте овал под углом, затем используйте инструмент «Зеркальное отражение». Перейдите в Pathfinder > Unite, чтобы соединить фигуры.
Используйте Инструмент «Преобразовать опорную точку» (Shift-C), чтобы создать верхний и нижний уклон. Инструментом «Эллипс» (L) создайте глаза.


Нарисуйте рот Инструментом «Эллипс» (L) и Инструментом «Перо» (Р), чтобы создать форму выступающего зуба. Перейдите в Pathfinder > Минус вперед.
Затем, чтобы создать бороздки на тыкве, используйте Инструмент «Отрезок линии» (Line Segment Tool) для создания двух вертикальных линий. Для левой линии перейдите в Эффект > Дуга, установите значение 37% (по вертикали), а для правой линии -37%.
Разберите конструкцию из двух изогнутых линий. Затем перейдите в «Упорядочить» > «Отправить в фоновый режим». Корень тыквы и вьюнок были нарисованы вручную с помощью Pen Tool (P). Перегруппируйте фигуры, когда закончите.


Создаём других персонажей
Для остальных персонажей и объектов в выкройке мы продолжаем использовать те же инструменты при создании. Позвольте мне кратко рассказать об этом:
- Кровавое глазное яблоко: Инструмент «Эллипс» (L) для основных частей. Pen tool (P) для капилляров. Инструмент прямоугольника со скругленными углами для кровавых полос. Группа (Command-G).
- Honey: инструмент «Эллипс» (L) + инструмент «Прямоугольник со скругленными углами» + инструмент «Звезда» используются для основных частей. Используя инструмент «Эллипс» (L) и панель «Обработка контуров», вы можете изогнуть концы раковины и рта. Инструментом «Зеркальное отражение» (O) создайте зеркальное отражение. Группа (Command-G).
- Web: Инструмент «Многоугольник и сегмент линии» (). Затем сгруппируйте (Command-G)
Убедитесь, что внешняя оболочка ваших объектов состоит из толстой обводки и тонких внутренних обводок. Все штрихи должны иметь закругленные концы. Внешние фигуры имели штрих 6, а внутренние штрихи были между 1 и 3. Различные линии помогают рисовать фигуры. Тыквенный рот, нахмуренные брови трансформировались в улыбку (Object > Transform > Flip (Horizontal)). Конечный результат должен выглядеть так:


Создаём текст
Новая функция в Illustrator — инструмент слепого штампа. Используя Print Tool (T), напечатайте “BOO!” используя шрифт «ChunkFive».
На панели инструментов или панели «Символы» вы можете найти инструмент «Слепой штамп». Если мы выберем символ с помощью этого инструмента, вы увидите ручки для изменения буквы. Например, чтобы повернуть, нажмите на маленький кружок над маркерами. Вы также можете управлять всеми настройками на панели «Символы». Самое замечательное, что если у вас есть Wacom Cintiq, вы можете управлять персонажами, просто касаясь экрана пальцем. Круто! Вы можете свободно управлять своим текстом по своему усмотрению.


Для текста «кошелек или жизнь» я использовал шрифт Brody, однако вы можете использовать любой другой шрифт. Illustrator CC имеет новый расширенный фильтр на панелях «Управление» и «Символ», который поможет вам найти правильный шрифт. Это облегчает поиск, т.е. есть обзор шрифтов, их типов, а также можно открыть список начертаний, таких как курсив, полужирный и т.д. для конкретного шрифта.


Создаём узор
После завершения рисунка нам нужно сделать из него выкройку. Перемещайте и изменяйте нарисованные элементы по своему усмотрению. Я скопировал некоторые холсты и изменил размеры элементов. Когда вы закончите, сгруппируйте все объекты вместе (Command-G).


Мои элементы больше, чем мне нужно для печати, так как я буду печатать на принтере формата А4, поэтому я уменьшил масштаб, удерживая нажатой клавишу Shift, чтобы исправить соотношение сторон. Убедитесь, что установлен флажок Illustrator > «Установки» > «Основные» > «Масштаб обводки и эффекта», иначе рисунок не будет уменьшаться.


Чтобы создать узор, выберите «Объект» > «Узор» > «Создать», чтобы отобразить панель «Параметры узора». Вы увидите затемненный мозаичный узор вокруг оригинальной копии. На этом этапе вы можете внести любые необходимые изменения в шаблон, интервал и тип. Когда вы закончите, назовите свой узор «Кавайный Хэллоуин».
Создайте копии 9×9, чтобы увидеть, как это будет выглядеть в большом масштабе. Копии определяют количество повторений узора в предварительном просмотре узора. Нажмите «Готово» в верхней части экрана, и ваш узор появится в виде нового образца на панели «Образцы».
Выберите сгруппированное изображение и перейдите в Объект > Маска > Выделение (Command-3).


Изменяем монтажную область
Теперь, когда наша модель готова, нам нужно решить, на каком размере бумаги мы хотим ее распечатать. У большинства есть принтер формата А4. Итак, мы перейдем в «Файл»> «Настройка документа»> «Редактировать монтажные области: Стиль: A4» или настроим доступные размеры бумаги для печати.


Выбрав образец «Kawaii Halloween», возьмите инструмент «Прямоугольник» (M) и создайте прямоугольник, соответствующий вашим настройкам.
Файл > Печать. Введите нужные настройки для принтера и распечатайте на белой бумаге. Чтобы распечатать крупно, отнесите документ в местную типографию, где вы сможете получить длинный лист.


Заверните!
Хорошая упаковка! Используя различные инструменты и инструменты в новом Illustrator CC, вы смогли создать свою собственную оберточную бумагу для Хэллоуина! Самое замечательное, что вы всегда можете вернуться к образцу с рисунком и изменить текст, поэтому, если вы хотите напугать мумию, измените текст за минуту и распечатайте его!
Я очень надеюсь, что вам понравилось мое руководство, и вы хотели бы увидеть свои шаблоны оберточной бумаги на Хэллоуин.


Как настроить новый файл проекта
Как всегда, давайте начнем проект, открыв Illustrator и настроив новый документ, выбрав «Файл»> «Создать» (или Control-N), который мы настроим следующим образом:
- Ширина: 1200 пикселей
Ом Высота: 600px
Единицы Ом: пиксели
И на вкладке Дополнительные настройки:
- Цветовой режим: RGB
Растровые эффекты - : Экран (72 ppi)
Режим просмотра - : стандартный



Как настроить слои
После создания нового документа нам нужно наложить его так, чтобы мы могли отделить наши вазы (которые мы используем в качестве поддержки для различных текстур) от фона.
Итак, откройте панель «Слои» и создайте два слоя, которые мы назовем следующим образом:
- слой 1: фон
- слой 2: вазы



Как создать фон
С многоуровневым документом мы можем начать работу над текущим проектом, и мы начнем с фона. Убедитесь, что вы находитесь на первом слое, и мы начнем!
Инструментом «Прямоугольник» (M) создайте прямоугольник размером 1200 x 600 пикселей, окрасьте его в цвет #FF8269, затем отцентрируйте его на монтажной области с помощью параметров панели «Выравнивание по горизонтали» и «Выравнивание по вертикали» по центру, убедившись, что выравнивание выполнено относительно артборд.






Как создать вазу
Предположим, вы уже перешли на второй уровень. Приступим к работе над декоративной пластиной, на которую будут накладываться текстуры.
Начните с создания нижней области вазы с помощью круга 128 x 128 пикселей, который мы окрасим в цвет #FFE7C5, затем отцентрируйте его на монтажной области, расположив на расстоянии 178 пикселей от нижнего края.



Добавьте основную форму для области шеи, используя прямоугольник 24 х 88 пикселей (#FFE7C5) и закругленное прямоугольное основание 48 х 8 пикселей (#FFE7C5), которые мы расположим, как показано на образце.



Откройте контур верхней половины круга и нижней половины прямоугольника, объединив их в одну большую фигуру с помощью сочетания клавиш Control-J, не забыв настроить переход между областью шеи и дном вазы, как указано в ссылке.






Когда ваза будет готова, мы можем добавить переднюю линию шириной 160 пикселей и толщиной обводки 2 пикселя (#2A323D). Сгруппировав (Control-G) две фигуры вместе, добавьте оставшиеся образцы (дважды Control-C > Control-F), которые мы разместим на расстоянии 160 пикселей от оригинала.



Как добавить текстуры при помощи зернистого эффекта
Первый метод, и мой любимый, заключается в применении эффекта «Зернистость», который изначально был в Photoshop.
Перейдите к первой вазе (слева), затем с помощью инструмента «Прямое выделение» (A) выберите формы корпуса и основания вазы, которые мы скопируем (Control-C) и вставим на передний план (Control-C). F), где они будут использоваться в качестве обтравочной маски.



Мы хотим, чтобы две фигуры вели себя как одна, нам нужно превратить их в составную форму, перейдя в меню Advanced Pathfinder, а затем щелкнув функцию Compound Shape.



Затем нам нужно применить линейный градиент к составной форме, установив цвет левой стороны на белый (#FFFFFF), а правую сторону на то же значение, что и для более темных областей (#2A323D).



После применения градиента мы можем добавить зернистую текстуру, выбрав «Эффект» > «Эффекты Photoshop» > «Текстура» > «Зерно», где мы установим тип зернистости на «Выгравированный», а затем изменим уровни интенсивности и контраста, пока не получим интересный результат. В моем случае я установил интенсивность на 40 и контрастность на 50, что дало мне достаточно жесткую текстуру для работы.



В зависимости от результата вы можете отрегулировать положение текстуры, открыв панель «Градиент» и перетащив верхний ползунок либо влево, чтобы добавить больше деталей, либо вправо, чтобы удалить их. Вы всегда должны помнить, чтобы установить уровень непрозрачности самого светлого стоп-цвета (в нашем случае, того, что слева) на 0% (или что-то близкое, например 10%), иначе белый цвет разрушит текстуру.



Теперь нам нужно сделать так, чтобы наша текстура переходила в вазу, открыв панель «Непрозрачность» и выбрав нужный режим наложения. Для текущего примера я выбрал Overlay, который, как вы можете видеть, создает приятный плавный переход между текстурой и вазой, чего я и хочу. В зависимости от проекта вы можете использовать разные режимы наложения и уровни непрозрачности, поэтому я настоятельно рекомендую поэкспериментировать с ними, пока не найдете что-то, что создаст интересный эффект.



Как создать текстуры при помощи пользовательской точечной кисти
Когда вы закончите добавлять текстуру к нашей первой вазе, перейдите ко второй, где вы увидите, как можно создать точечную кисть, а затем использовать ее для украшения второго холста.
Как и в предыдущем методе, нам сначала нужно создать копию основного корпуса вазы и подставки, которую мы превратим в составную фигуру, которая позже станет обтравочной маской.



Затем нам нужно создать пользовательскую кисть, нарисовав несколько кругов разного размера (#000000), представленных в круге (отмеченном зеленым), поместив маленькие круги рядом с внешним контуром, а большие — ближе к середине.



Совет: Как видите, я создал новый документ, чтобы элементы кисти не перекрывали вазы, но вы можете сделать все это в одном проекте, если будете осторожны.
Как только все формы будут на месте, вам нужно перейти на панель «Кисти» со всеми выбранными и нажать «Новая кисть», установив тип кисти на «Рассеянную». Откроется новое окно, в котором вы можете изменить его настройки, но пока оставьте все как есть, так как вы не сможете просмотреть изменения. Дайте кисти имя и нажмите OK, потому что мы настроим ее на следующем шаге.



Если вы внимательно посмотрите на панель «Кисти», вы заметите точечную кисть, которую мы только что создали, но ее нужно выделить, а затем использовать для рисования горизонтальной линии с помощью инструмента «Кисть» (B). Это поможет нам изучить изменения, которые мы собираемся внести в различные параметры кисти.
Когда у вас есть линия, вы можете вернуться к панели и дважды щелкнуть кисти, чтобы открыть новое окно, в котором вы можете настроить различные параметры и просмотреть изменения.
В моем случае я установил размер по давлению и снизил его до 28%. Затем я изменил интервал на 40 %, убедившись, что дискретность равна 0 %, а вращение задано случайным образом с углом -120 градусов. Я установил Colorize на Tints, потому что хочу иметь возможность изменить цвет кисти позже, когда это необходимо.



Когда я закончу редактирование кисти, я могу вернуться к своему файлу дизайна и использовать его, чтобы добавить текстуру к сторонам вазы, используя #000000 для левой стороны и #FFFFFF для правой стороны. В зависимости от того, чего вы хотите достичь, вы можете настроить толщину обводки для достижения желаемого эффекта. Я хотел добиться мягкого результата, поэтому уменьшил его до 0,3 пикселя.



Когда вы довольны результатом, поместите составную фигуру перед текстурой (щелчок правой кнопкой мыши > Расстановка > На передний план), а затем используйте ее в качестве обтравочной маски (выберите нужные фигуры > щелкните правой кнопкой мыши > Создать обтравочную маску). прилепить к пограничным вазам.



Как создать текстуры при помощи образцов узора
Наш третий и последний метод — это тот, о котором вы, вероятно, никогда не думали, и именно поэтому я действительно хочу его открыть, потому что он очень прост в использовании и дает действительно интересные результаты.
Подойдите к последней вазе и смотрите!
Как и в предыдущих методах, начните с создания составной формы, используя копию (Control-C > Control-F) тела и основания вазы.



Выбрав составную фигуру, откройте панель «Образцы» и щелкните меню «Библиотеки образцов», затем прокрутите вниз до «Узоры» > «Базовая графика» > «Базовая графика_текстуры». Как видите, есть набор опций на выбор, но для этого проекта мы используем опцию под названием «Волны».



Далее нам нужно настроить видимость текстуры, установив режим наложения на Overlay и снизив ее непрозрачность до 60%, что должно дать нам интересный конечный результат.



Снято!
Готово, товарищи текстурщики: хороший и простой туториал о том, как текстурировать разные проекты тремя разными способами.
Как всегда, если у вас есть какие-либо вопросы, не стесняйтесь задавать их в комментариях, и я свяжусь с вами как можно скорее!